Forum Header
From: DeannaG27 Mar 2019 12:03
To: ALL1 of 1

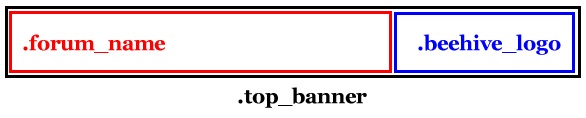
This is the layout of the css for the top banner section in the header. You can find all the CSS tags for this section in the style.css file. The CSS tags are included in the image and are the same color as the area they control.
The main body CSS tag in the style.css file will still control what is behind these areas and padding outside these areas.
The CSS shown below has a part in styling these areas for backgrounds, alignments, and text. Not all of these are required for a style. Some are shown to provide some examples of CSS recognized by Beehive.
The HTML tag allows you to color the main frame's scrollbars to match your style. However, not all browsers recognize it. So it may just show default scrollbars in some browsers.
html, body {
background-color: #EAEFF4;
font-family: verdana, arial, helvetica, sans-serif;
font-size: 100%;
margin: 0px;
padding: 0px;
}
.top a:hover {
background-color: transparent;
}
**overrides main body CSS tag.
body.top_banner {
background-color: #EAEFF4;
margin: 0px;
padding: 0px 1px 0px 1px;
}
td.beehive-logo and td.beehive-logo a are best left alone, as they show no text or background with these settings.
td.beehive-logo {
background: transparent;
align: left;
width: 150px;
height: 60px;
padding: 0px 20px 0px 0px;
}
td.beehive-logo a {
background: transparent;
align: left;
width: 150px;
height: 60px;
padding: 0px 20px 0px 0px;
}
**.forum_name controls how your forum's name appears in the header. You should feel free to edit it's settings to suit the style you're creating.
.forum_name {
font-family: verdana, arial, helvetica, sans-serif;
font-weight: bold;
font-size: 150%;
color: #000000;
margin: 0px;
padding: 0px 0px 0px 20px;
}